When we start the development of any application, the first thing is implementing a theme for the solution. As per current industries trends, it is seen that developers try to use one of available popular theme or framework. AdminLTE is one of the most popular and open source specifically for admin dashboard, however we can use this theme for several other type of applications.
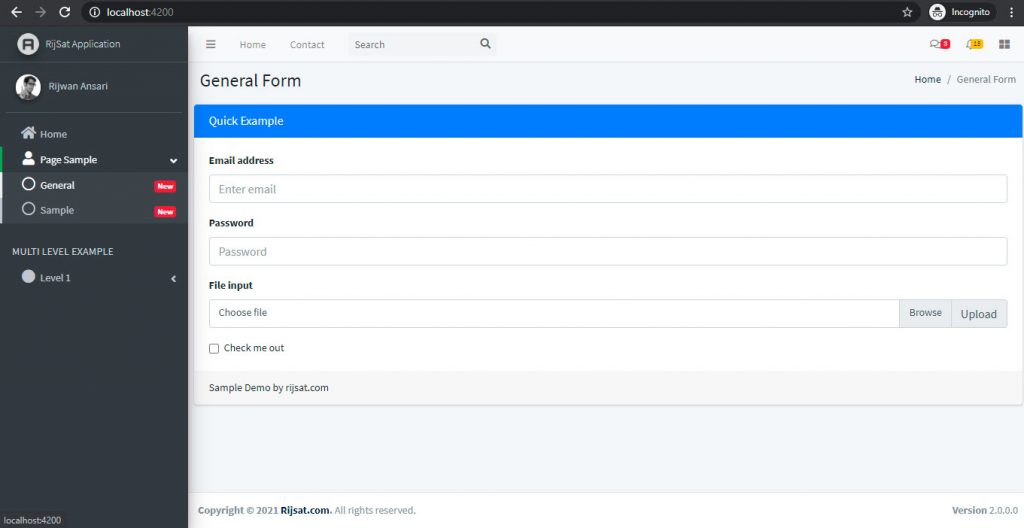
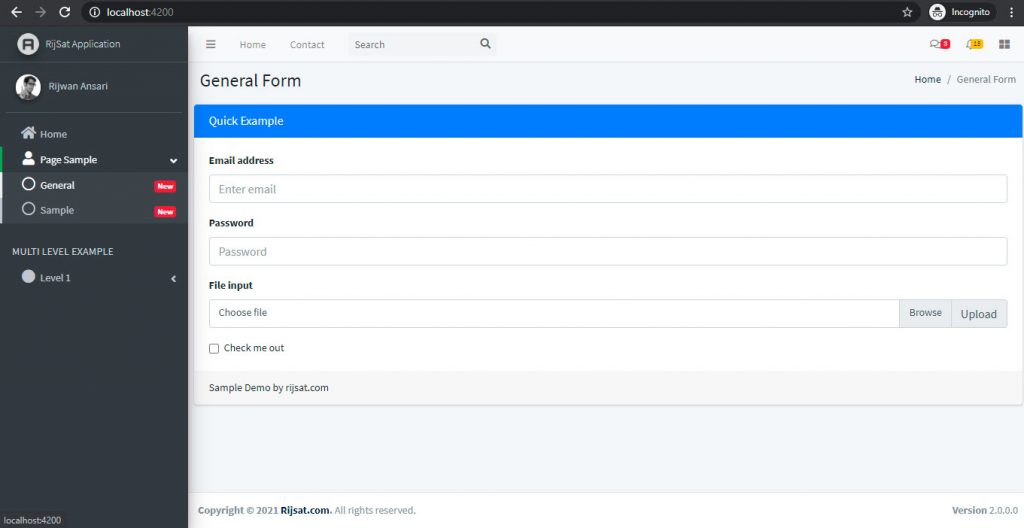
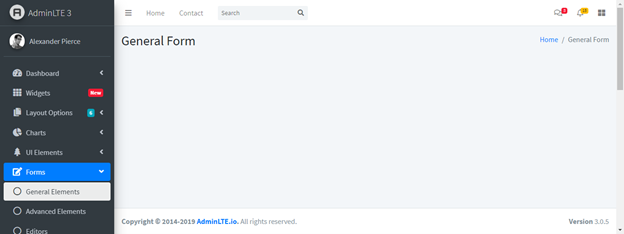
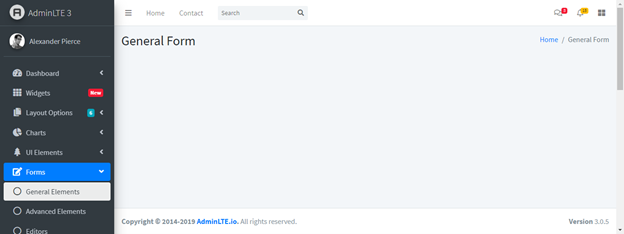
In this article, we will learn how to implement one of the most popular AdminLTE admin theme in angular application. Our final outcome of this article will be admin dashboard or theme with free AdminLTE bootstrap Admin dashboard in angular application as shown below. (note: this is based on the attached sample code).


Here, I will be using angular 11 and visual Studio code, however, the steps will be same for another version as well and you can use visual studio for better experiences
AdminLTE Bootstrap Admin Dashboard Template
Best open source admin dashboard & control panel theme. Built on top of Bootstrap, AdminLTE provides a range of responsive, reusable, and commonly used components.
This template is one most popular admin/dashboard theme and is used most of the applications in today industries.
More details or demo: https://adminlte.io/


Create a folder where you want to create application. Then open the command window (cmd) in the same folder. Simple type cmd in file location from the folder as portrayed.


Simply replace address bar with cmd command.
Firstly, I would suggest to check version of angular (cli) version with following command.
ng version


If the angular cli version is below 11, then you can update using below command.
npn install -g @angular/cli
Let us begin with creating a new angular application. Create new application with command.
ng new applicationname


There are some options as highlighted in above sample.
Do you want to enforce stricter type checking and stricter bundle budgets in the workspace?
This setting helps improve maintainability and catch bugs ahead of time.
For more information, see https://angular.io/strict?
- Type Yes
Would you like to add Angular routing?
- Type Yes
Which stylesheet format would you like to use?
- Choose SCSS [ https://sass-lang.com/documentation/syntax#scss
Change the location to application folder with command.
cd applicationname
Now run and open the application with the command as shown.
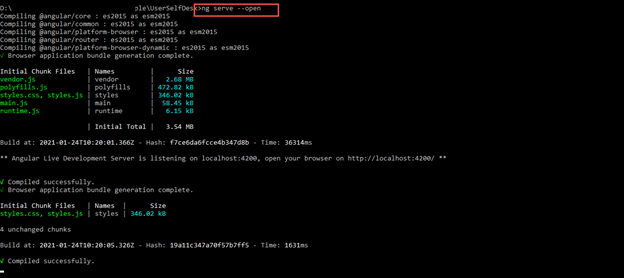
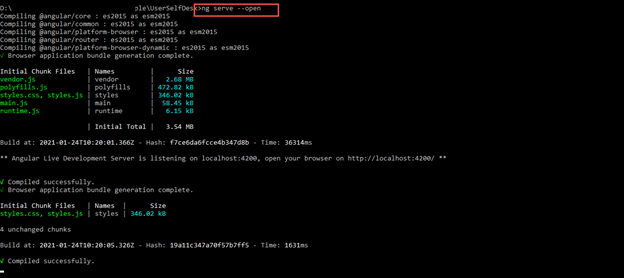
ng serve –open


Output at this point


Congrats, our application runs normally. By default, angular application opens with 4200 port, however you can change it by updating in angular.json file or using command ng serve –port 3000.
Next, we will implement Admin LTE in the current angular application.
Download the latest theme from link : https://github.com/ColorlibHQ/AdminLTE
You will see the downloaded folder as illustrated.


I would recommend starting with minimal page design, this form >> General page which looks like as below.
Note: Why to choose general.html?Because index or dashboard pages of AdminLTE contain several complex and exclusive items like charts, bar diagrams, tables, maps which requires different js and css files plugins. Additionally, those elements are not required to include in the application, however, we can include based on requirements Ad-hoc basis. General.html page contains minimal js and css files which are generally required in most of the applications.


For this article, I will not include all the features or pages but only general.html. I will remove all the forms samples and keep the page simple.
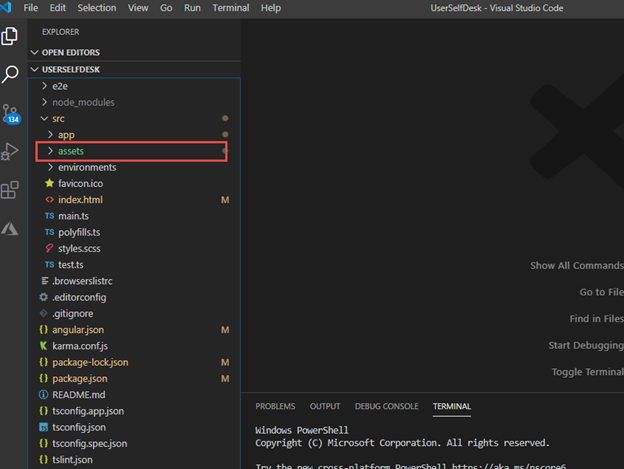
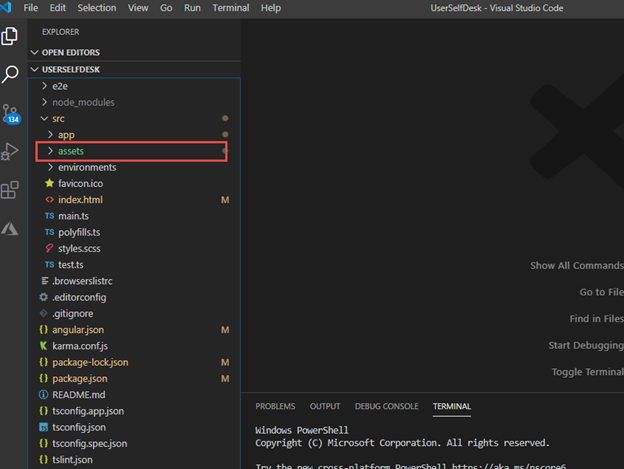
We will add all the related CSS, JS and images into asset folder of our application which we created earlier as shown.


To identify the related css, js and images, we will see the general.html page of AdminLte downloaded one.Copy only the below css, js and all images.
Head Section
<!-- Google Font: Source Sans Pro -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,400i,700&display=fallback">
<!-- Font Awesome -->
<link rel="stylesheet" href="/assets/plugins/fontawesome-free/css/all.min.css">
<!-- Theme style -->
<link rel="stylesheet" href="/assets/adminlte/dist/css/adminlte.min.css">
<link href="/assets/custom/css/application.css" rel="stylesheet" />
Add below js file as well.
<!-- jQuery -->
<script src="/assets/plugins/jquery/jquery.min.js"></script>
<!-- Bootstrap 4 -->
<script src="/assets/plugins/bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- bs-custom-file-input -->
<script src="/assets/plugins/bs-custom-file-input/bs-custom-file-input.min.js"></script>
<!-- AdminLTE App -->
<script src="/assets/adminlte/dist/js/adminlte.min.js"></script>
<!-- AdminLTE for demo purposes -->
<script src="/assets/adminlte/dist/js/demo.js"></script>
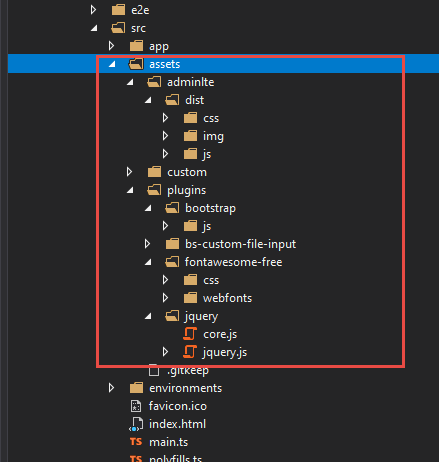
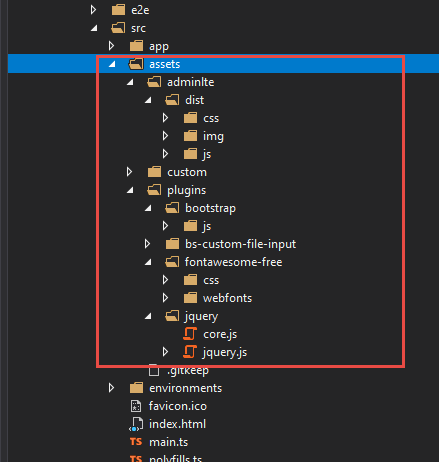
Assets folder will looks like as shown below:


For the minimal theme, copy only these files and folder from downloaded AdminLte.
Relace with below html in your angular index page.
Complete index Page.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>User SelfDesk</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<!-- Google Font: Source Sans Pro -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,400i,700&display=fallback">
<!-- Font Awesome -->
<link rel="stylesheet" href="/assets/plugins/fontawesome-free/css/all.min.css">
<!-- Theme style -->
<link rel="stylesheet" href="/assets/adminlte/dist/css/adminlte.min.css">
<link href="/assets/custom/css/application.css" rel="stylesheet" />
</head>
<body class="hold-transition sidebar-mini">
<app-root></app-root>
<!-- jQuery -->
<script src="/assets/plugins/jquery/jquery.min.js"></script>
<!-- Bootstrap 4 -->
<script src="/assets/plugins/bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- bs-custom-file-input -->
<script src="/assets/plugins/bs-custom-file-input/bs-custom-file-input.min.js"></script>
<!-- AdminLTE App -->
<script src="/assets/adminlte/dist/js/adminlte.min.js"></script>
<!-- AdminLTE for demo purposes -->
<script src="/assets/adminlte/dist/js/demo.js"></script>
</body>
</html>
We will create separate component for Top nav, side nav and footer.
ng g component -skipTests /mastertheme/topnav
ng g component -skipTests /mastertheme/asidenav
ng g component -skipTests /mastertheme/footer
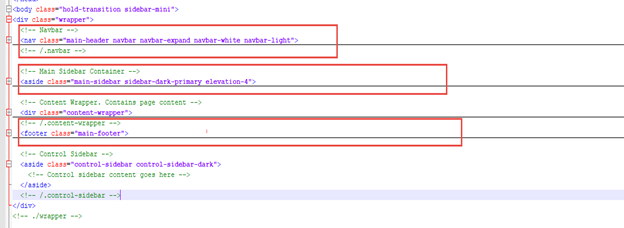
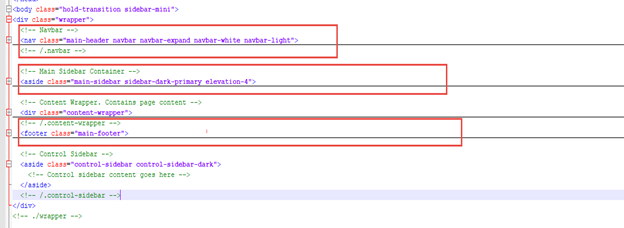
Copy the marked html elements into respective component based on commented section of general.html file.


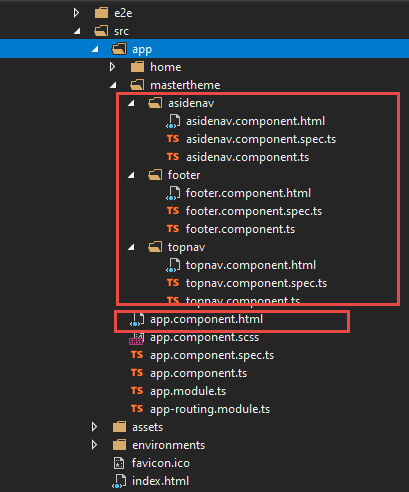
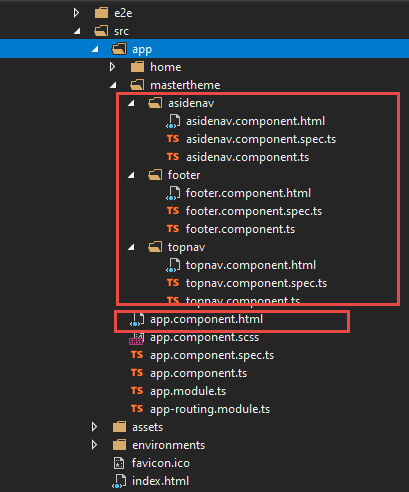
Copy the navbar contents part into topnav.component.html page, main sidebar contents into aside.component.html page and footer contents into footer.component.html. Our angular application folder structure will be as given below.


The application folder will look like as shown above at this point. Furthermore, replace code of app.component.html with below.
<div class="wrapper">
<app-topnav></app-topnav>
<app-asidenav></app-asidenav>
<div class="content-wrapper">
<router-outlet></router-outlet>
</div>
<app-footer></app-footer>
</div>
We are creating reusable components of top nav, side bar and footer. Therefore, we only will add page contents and top nav, side bar and footer will be common like master page.
Then again, create home component for home or landing page.
ng g component -skipTests /home
Replace the home.component.html contents with below code.
<!-- Content Header (Page header) -->
<section class="content-header">
<div class="container-fluid">
<div class="row mb-2">
<div class="col-sm-6">
<h1>General Form</h1>
</div>
<div class="col-sm-6">
<ol class="breadcrumb float-sm-right">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item active">General Form</li>
</ol>
</div>
</div>
</div><!-- /.container-fluid -->
</section>
Here, we are removing all the forms related elements, other contents and keep only title of the page according to theme. Next step is to add routing for home page, therefore update routing in app-routing.module.ts file with below code:
const routes: Routes = [
{ path: '', component: HomeComponent, pathMatch: 'full' },
];
Now we are done with the adminLte theme implementation in our angular application.
Let us run and open the application with the command as shown.
ng serve –open
Finally, our output will be as illustrated.


Finally, we have implemented AdminLTE bootstrap admin dashboard template.
Conclusion:
This article has portrayed the necessary steps to implement one of the most popular theme AdminLTE in angular application. We have successfully implemented one of the most popular AdminLTE bootstrap theme in angular application. Likewise, we can implement admin Lte bootstrap admin dashboard in angular 11 application and same step will be applied for other versions as well. I would recommend starting with minimal page like general or blank page, subsequently, add the component based on requirements.

This is something New !
Best view i have ever seen !
Best view i have ever seen !
Best view i have ever seen !
Best view i have ever seen !
Best view i have ever seen !
Best view i have ever seen !
Great items from you, man. I have take note your stuff prior to and you’re simply extremely magnificent. I actually like what you have obtained here, really like what you are saying and the best way wherein you say it. You’re making it entertaining and you continue to take care of to stay it sensible. I can’t wait to read much more from you. This is really a terrific web site.
Thank You!!
Best view i have ever seen !
Howdy! This is kind of off topic but I need some help from an established blog. Is it tough to set up your own blog? I’m not very techincal but I can figure things out pretty fast. I’m thinking about making my own but I’m not sure where to begin. Do you have any points or suggestions? Thank you
Has anyone ever tried Juicy Blends eJuice E-Juice?
Has anyone shopped at SM Vapors Ecigarette Shop located in 3616 N Palafox St?
Nice article!
Thanks for sharing !