Introduction
As we all know .NET 7 is officially released and generally available on Nov 8th, 2022, this article explains some of the key features and how to get started with ASP.NET Core 7. Microsoft has officially released the .NET 7 which is the latest version of the cross-platform and open-source software development platform in the .NET ecosystem.
Some of the Key Features of .NET 7
It has included several updates such as performance improvements, C# language upgrade-new features for C#11 and F#, .NET MAUI, ASP.NET Core/Blazor improvement, Web APIs, native support for ARM64 systems, enhanced .NET support on Linux, and many more. Additionally, you can easily containerize your .NET 7 projects as well as configure CI/CD workflows for GitHub actions. .NET 7 released with ASP.NET Core 7, Entity Framework core7, .NET MAUI (.NET Multi-Platform App UI) development, Windows Forms, Windows Presentation Foundation and Orleans 7 framework. Furthermore, it has included the improvement of the Blazor WebAssembly debugging experience as well as supporting the handling of location change events. Moreover, .NET MAUI is a part of the .NET 7. Additionally, .NET 7 is officially supported by Microsoft for 18 months, and it is labeled as Standard term support.
As .NET 7 was released in conjunction with ASP.NET core 7, this article will explain how to get started with ASP.NET Core 7 with a demonstration.
Prerequisites
- Visual Studio 2022 17.4
- .NET 7 SDK
If you don’t have these prerequisites, you can download and install Visual Studio 2022 17.4 from here and .NET 7 from here. However, if you have already a Visual Studio 2022 lower version than the one mentioned above then you can upgrade that to Visual Studio 2022 17.4 from the Visual Studio installer as well.
You can watch the below video to upgrade your Visual Studio 2022.
Getting Started with ASP.NET Core 7
Now, let’s commence to create a new project in ASP.NET Core 7.
Step 1- Open Visual Studio and Click on Create a new Project as illustrated below.


Step 2– Select ASP.NET Core Web App as a project template as shown below and click Next.


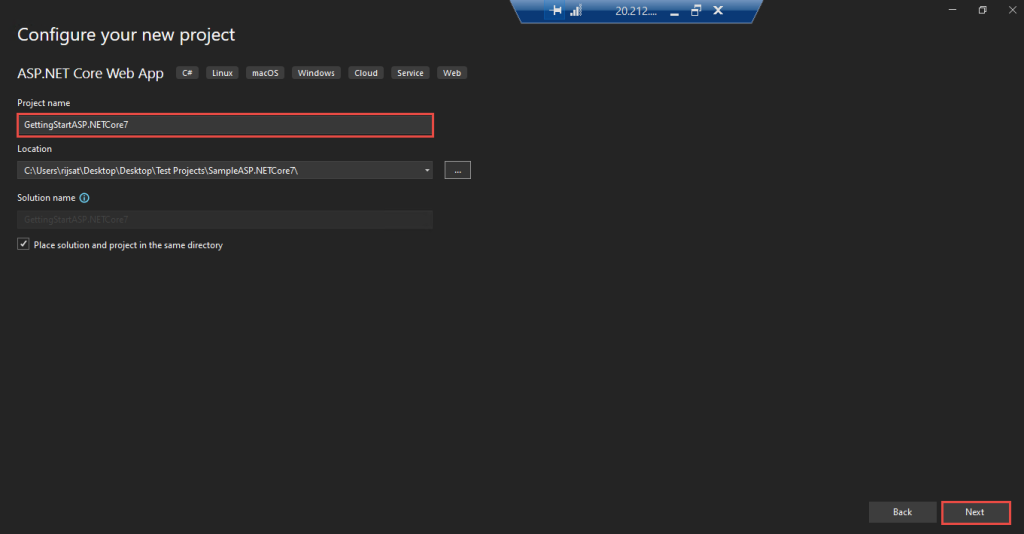
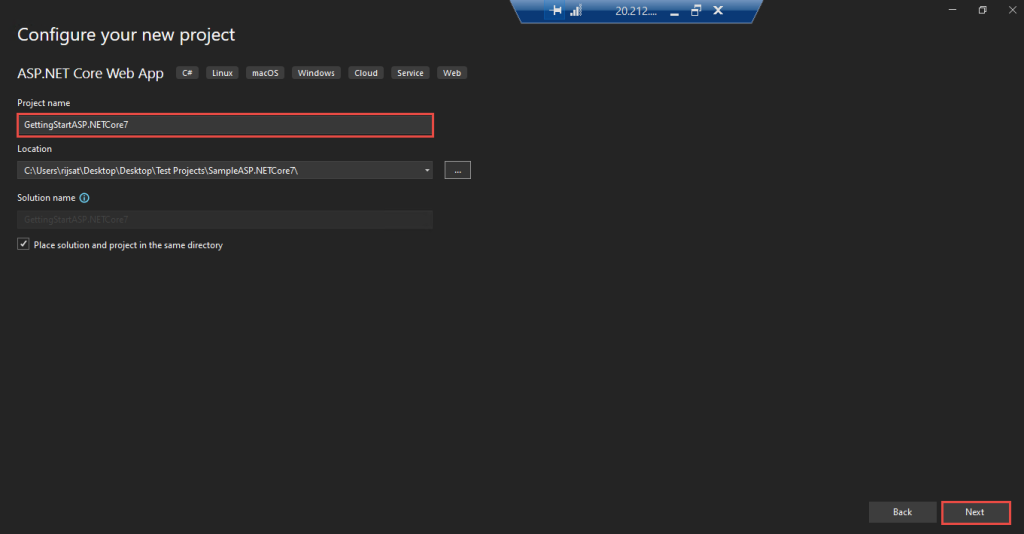
Step 3– Give a project name, select a directory for the project, and click on Next.


Step 4– Then select Framework: .NET 7 (Standard Term Support) as illustrated below
You can select the Authentication Type as None, Individual Account, Microsoft Identity platform, or windows. For the demo purpose, I am selecting None. Based on your project need and Authentication requirement you can select this option. You can select Configure for HTTPS based on your need.
If you need Docker in your project then Select Enable Docker.
After that click on Create to create a project.


Once it is created you can see the default project structure as portrayed below.


The Program.cs file looks like the below.


The Project.cspoj file looks like the one below. Where you can see the target Framework net7.0, by default Nullanle and ImplicitUsings are enabled.


When you hit ctrl+F5 and run the project the default view looks like as depicted below.


Moreover, if you check the debug folder then you can see the project files inside the .net7.0 folder.


Now, you can customize and do your development using Razor pages in ASP.NET Core 7 according to your requirement.
Summary
In a nutshell, the article has explained the prerequisites you need for .NET 7 as well as demonstrated how to get started with ASP.NET Core 7.
Reference
